BRIEF
For this design, I had to create an activism app for a college audience. Besides creating a strong aesthetic, the app had to include some notion of gamification.






MY TAKE
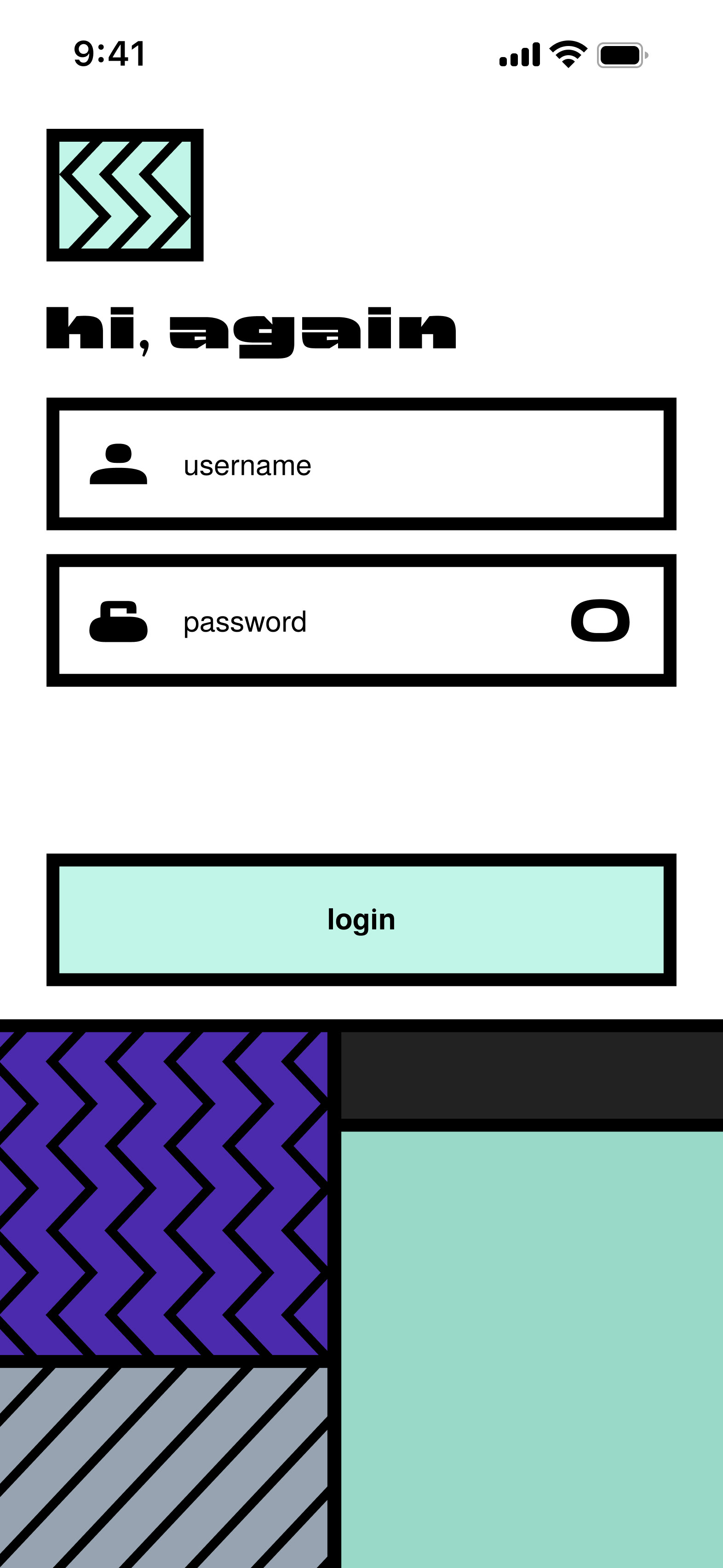
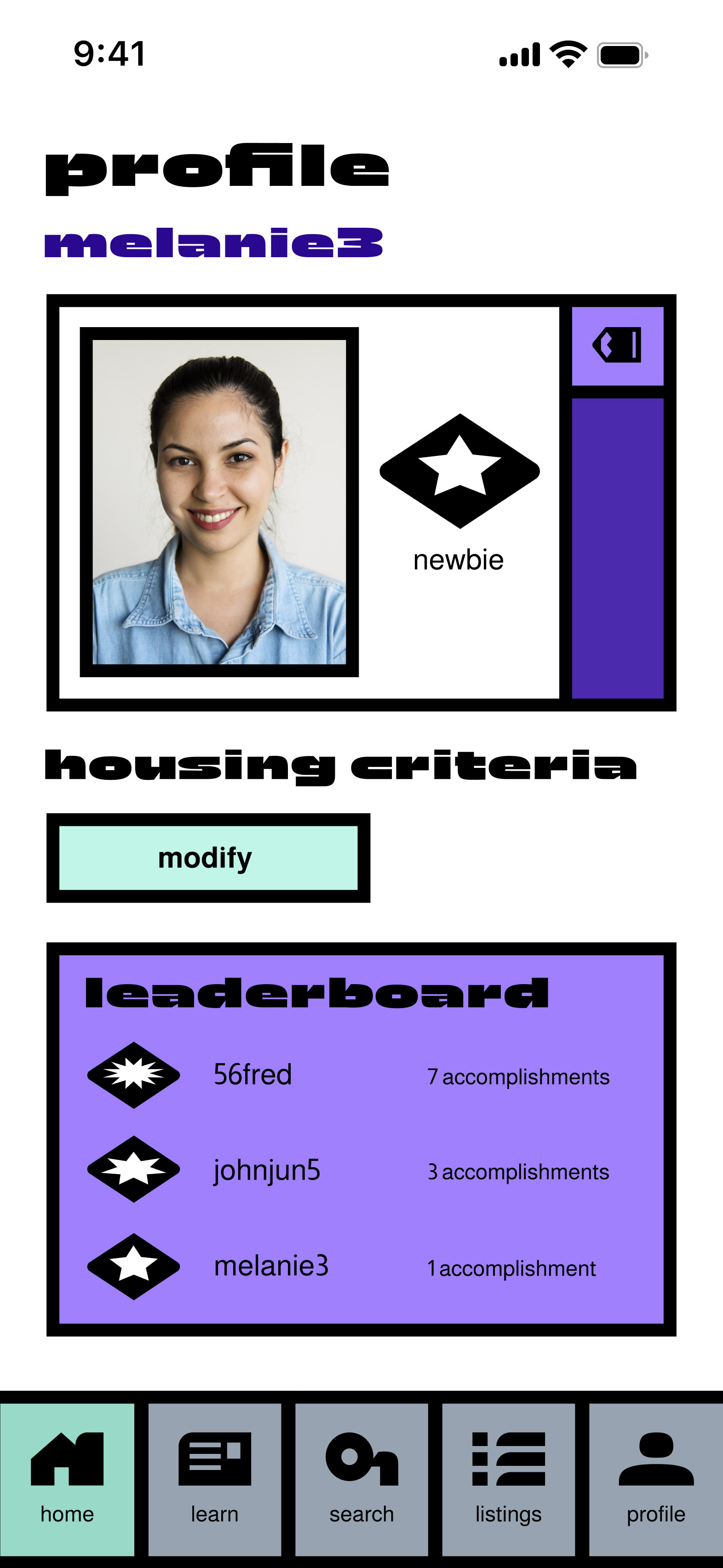
Since I was designing for college students, I chose modern colors and paired them with bold patterns and typefaces. It created a fun and edgy look. The activism my app promoted is affordable student housing for college students. The gamification aspect came from achievements users gain while using the app. One of them, for example, is taking the first steps to secure housing.



I took inspiration from a few housing and college search apps, such as Airbnb and Niche. I focused on easy navigation. That included creating big and clear buttons at the bottom of some screens for easier access to the most common interactions.







The most time-consuming part of the process was figuring out how to create icons that matched the typeface used.
MOCK-UPS